Fetch API is a built-in javascript API so that means you don’t have to install it, is similar to XMLHttpRequest but this new API provides powerful features.
You can use Fetch API to collect submissions from your form with formcarry
JSON Request Using Fetch API
Let's make a simple request
javascript<script> fetch('https://formcarry.com/s/yourFormId', { method: 'POST', headers: {'Content-Type': 'application/json', 'Accept': 'application/json'}, body: JSON.stringify({name: 'Alex', surname: 'Moran'}) }) .then(response => console.log(response)) .catch(error => console.log(error)) </script>
Output:
javascript{ok: true, redirected: false, status: 200}
To try it, just change the url to your forms url.
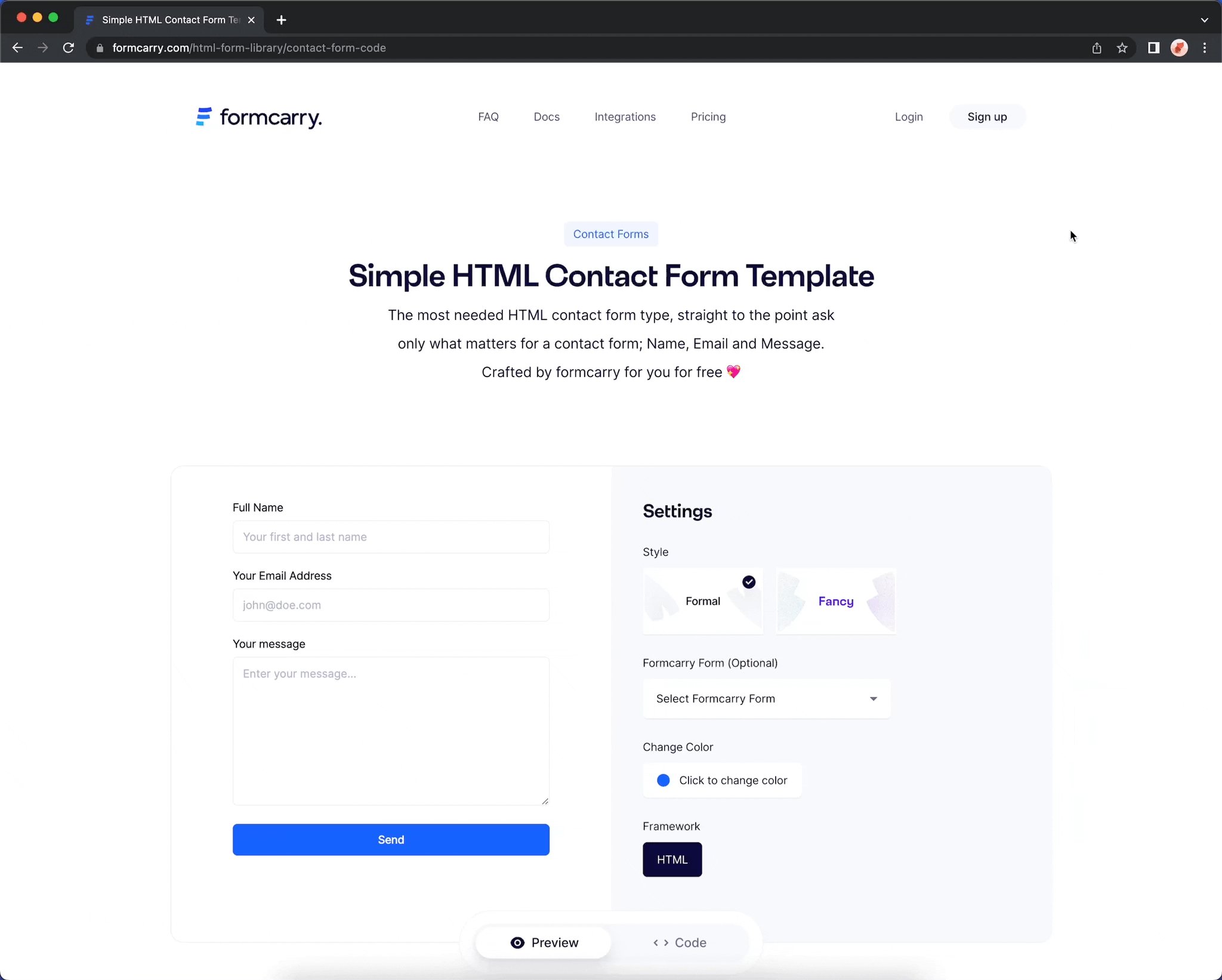
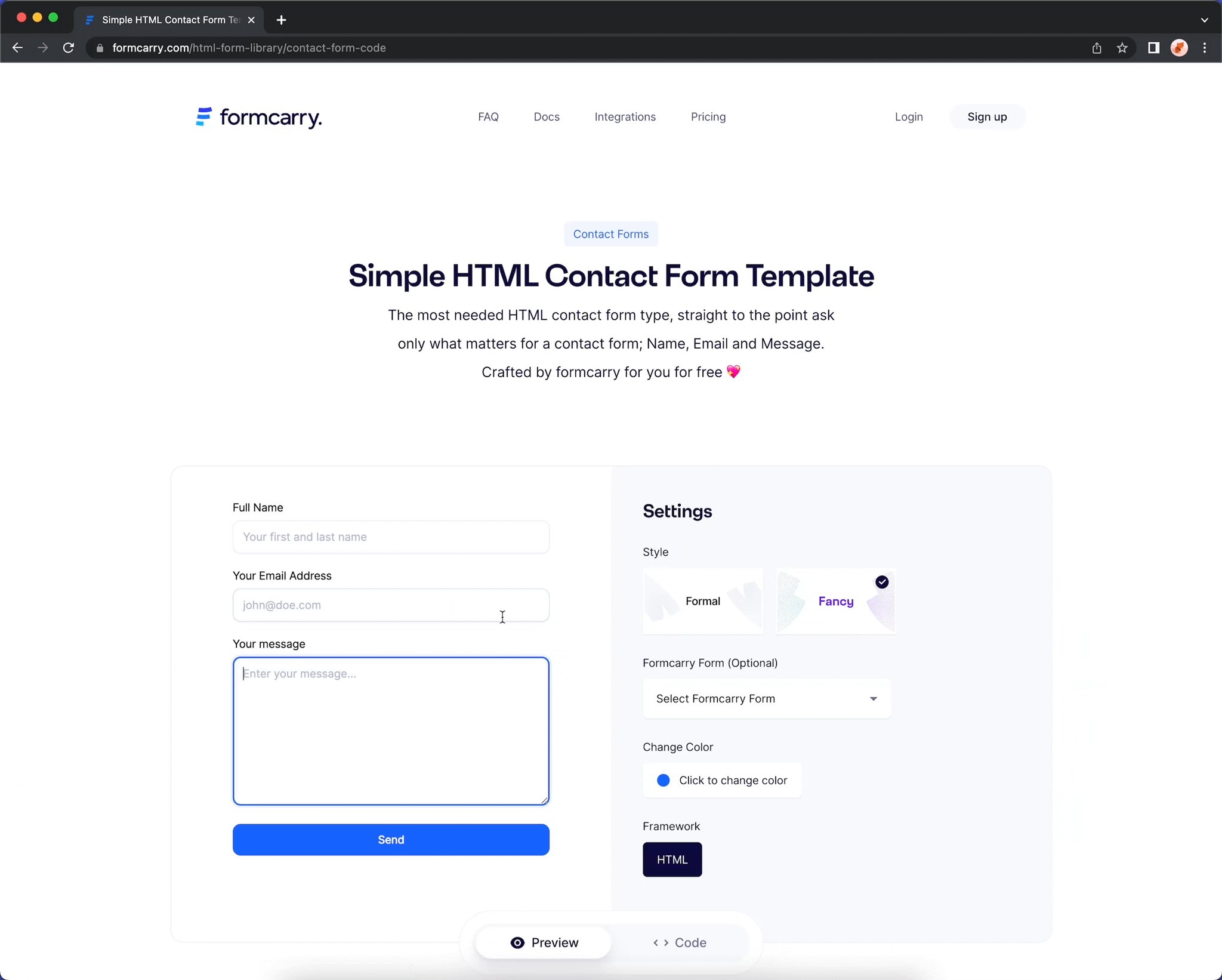
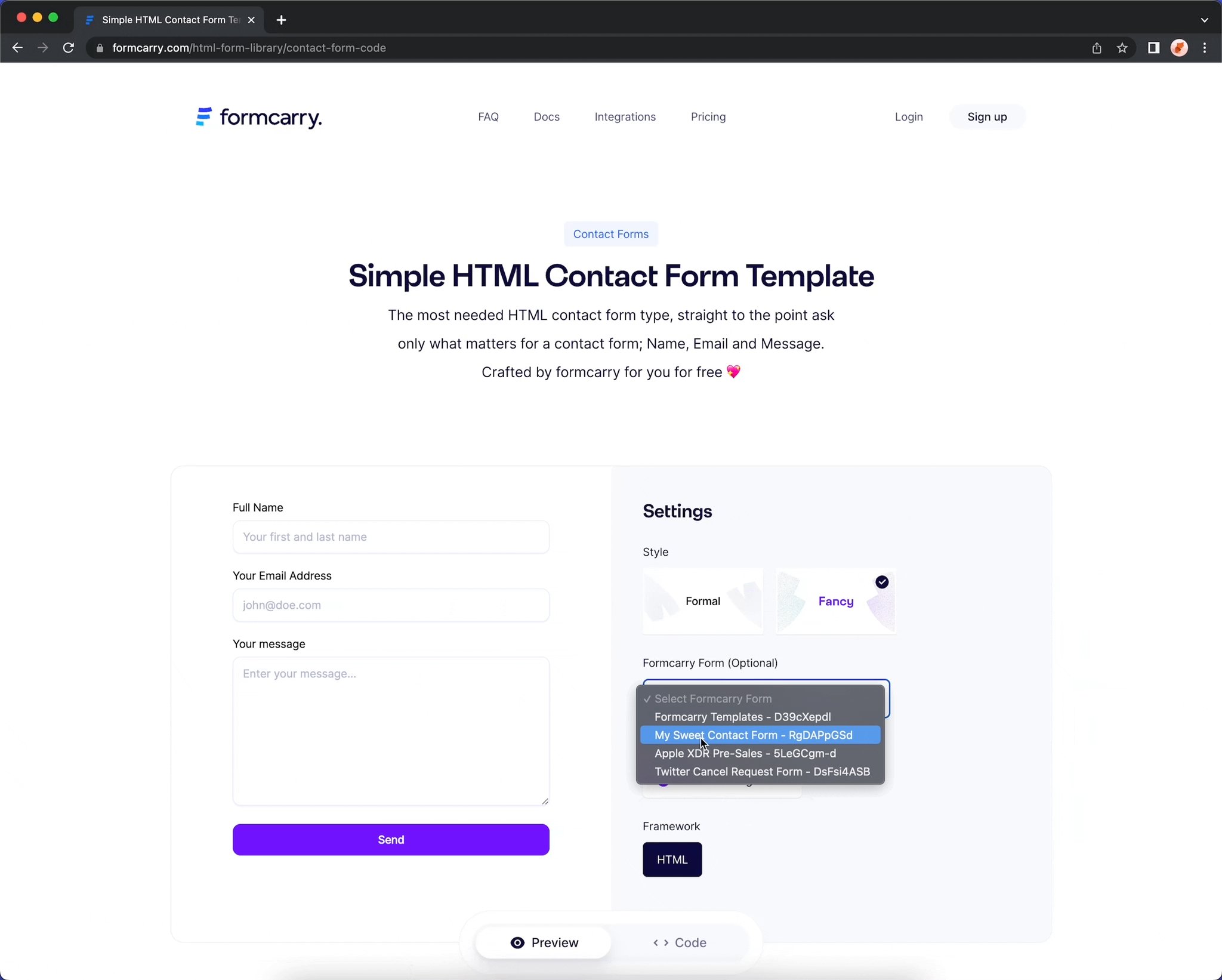
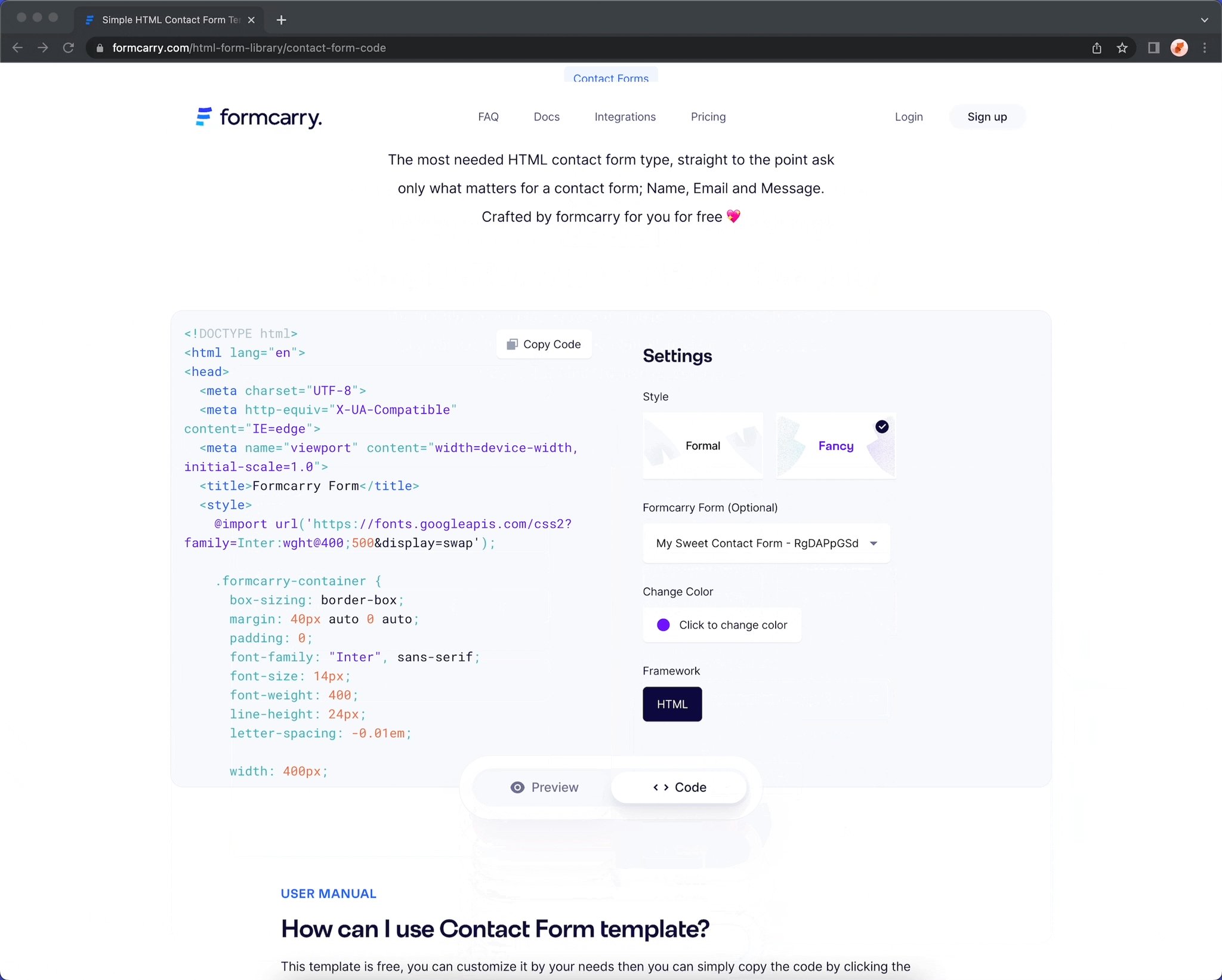
Need a contact form template?
We have built a free contact form generator that you can customize and get HTML code, make sure you check it out if you need form template.
P.S.: Design is beautiful and simple 🤌

x-www-form-url-encoded Request Using Fetch API
Let's make a simple request
javascript<script> fetch('https://formcarry.com/s/yourFormId', { method: 'POST', headers: {'Content-Type': 'application/x-www-form-url-encoded', 'Accept': 'application/json'}, body: 'name=alex&surname=moran' }) .then(response => console.log(response)) .catch(error => console.log(error)) </script>
Output:
javascript{ok: true, redirected: false, status: 200}
Here’s a function for you to turn your javascript object to valid format
javascriptlet formData = {name: 'Alex', surname: 'Moran'}; // function const encodeFormData = (data) => { return Object.keys(data) .map(key => encodeURIComponent(key) + '=' + encodeURIComponent(data[key])) .join('&'); } // usage encodeFormData(formData); // output // name=Alex&surname=Moran // using in fetch fetch('https://formcarry.com/s/yourFormId', { method: 'POST', headers: {'Content-Type': 'application/x-www-form-url-encoded', 'Accept': 'application/json'}, body: encodeFormData(formData) }) .then(response => console.log(response)) .catch(error => console.log(error))
