Formcarry provides back-end field validations for your forms, enabling you to ensure that the data submitted is in the format you need.
If you have a form like the one below:
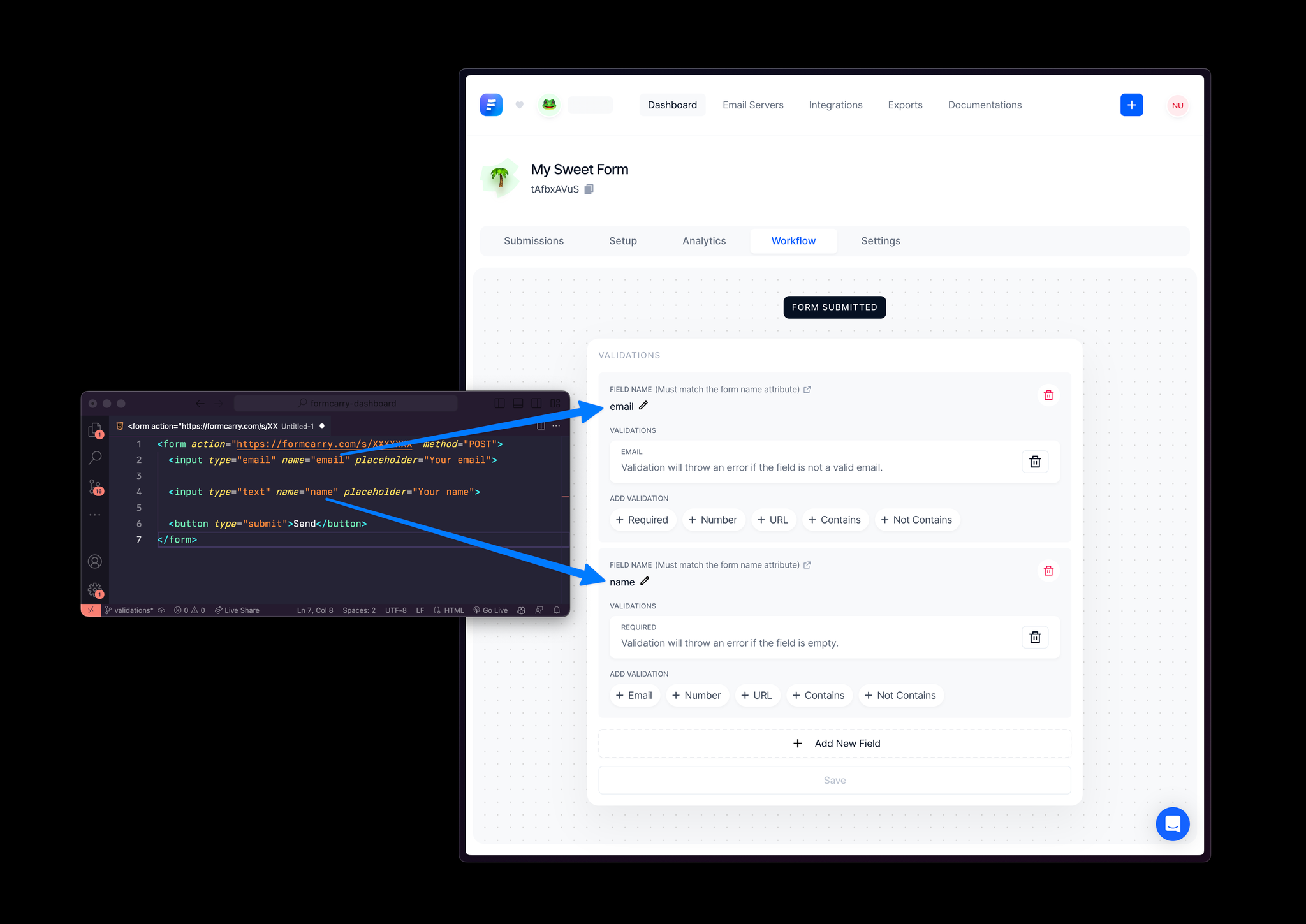
html<form action="https://formcarry.com/s/XXXXXXX" method="POST"> <input type="email" name="email" placeholder="Your email"> <input type="text" name="name" placeholder="Your name"> <button type="submit">Send</button> </form>
You can set up specific validations, such as:
- Validating the email format in the "email" field.
- Making the "name" field required so that it can't be left empty.
To achieve this, simply follow the form's input name attributes, like "email" and "name" in this case, and apply the rules you need. The setup process for these rules is straightforward, and the details can be tailored to suit your specific needs. Formcarry takes care of the rest, ensuring that the submissions match your defined criteria.

Error Handling
In case of any validation errors, you will get a 422 status with errors like below.
json{ "code": 422, "status": "error", "title": "Validation Failed", "message": "The email must be a valid email address. (+1 more errors)", "errors": { "email": { "message": "The email must be a valid email address.", "rule": "email" }, "name": { "message": "The name field is mandatory.", "rule": "required" } } }
Displaying Validation Errors on HTML Form Fields
You can use the
form-error class (or something else) to highlight the inputs with validation errors. The following examples show how you can add this class to the corresponding form elements using both pure JavaScript and jQuery:Using Pure Javascript (Fetch):
Fetchjavascriptdocument.querySelector('.ajaxForm').addEventListener('submit', function(e) { e.preventDefault(); fetch('https://formcarry.com/s/yourFormId', { method: 'POST', headers: {'Content-Type': 'application/json', 'Accept': 'application/json'}, body: JSON.stringify({email: 'wrongEmail', name: ''}) }) .then(response => response.json()) .then(response => { if (response.code === 422) { var errors = response.errors; for (var key in errors) { if (errors.hasOwnProperty(key)) { var formElement = document.querySelector('[name="' + key + '"]'); if (formElement) { formElement.classList.add('form-error'); } } } alert("An error occurred: " + response.message); } else { alert("We received your submission, thank you!"); } }) .catch(error => console.log(error)) });
Using jQuery (AJAX):
jQueryjavascript<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> $(function() { $(".ajaxForm").submit(function(e) { e.preventDefault(); var href = $(this).attr("action"); $.ajax({ type: "POST", dataType: "json", url: href, data: $(this).serialize(), success: function(response) { if (response.code === 422) { $.each(response.errors, function(key) { $('[name="' + key + '"]').addClass('form-error'); }); alert("An error occurred: " + response.message); } else { alert("We received your submission, thank you!"); } } }); }); });
Styling the Error Input
You can create a CSS rule to style the inputs with the
form-error class, providing visual feedback to the user. Here's an example:css.form-error { border: 2px solid red; background-color: #ffe6e6; }
This CSS rule will add a red border and a light red background to any input with the
form-error class, clearly indicating to the user that there's an error with that field. Feel free to customize the styling to match your site's design.Available Validators
Here is a table of the available validators that you can use with Formcarry:
Validator | Description |
Required | Validation will throw an error if the field is empty. |
Number | Validation will throw an error if the field is not a number. |
Email | Validation will throw an error if the field is not a valid email. |
Url | Validation will throw an error if the field is not a valid URL. |
Contains | Validation will throw an error if the field does not contain the specified value. |
NotContains | Validation will throw an error if the field contains the specified value. |
You can select from these validators to enforce specific rules on each field, allowing you to control the data input and maintain the quality of the submitted information.
