Formcarry.js is very mini library that we built for our customers to process forms rapidly, it's just 3.7KB (gzipped) 👌
Before getting started
1- Create your form endpoint
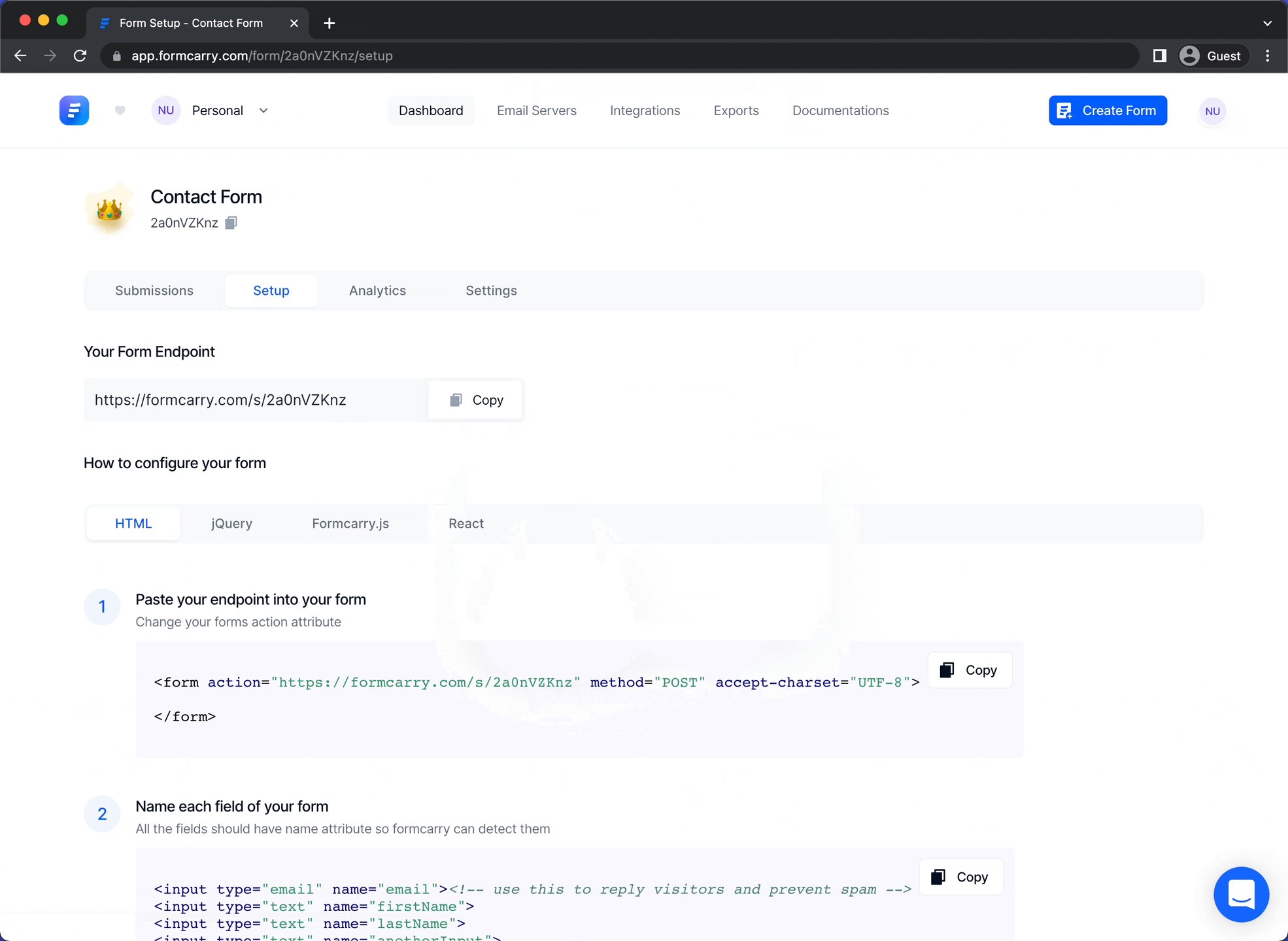
Go to formcarry dashboard and create your first form, land on Setup section of your form then copy your unique endpoint URL.

Each form has unique endpoint URL to it’s own, so make sure that you are using the right endpoint URL, otherwise you won’t get messages.
2- Create a HTML form
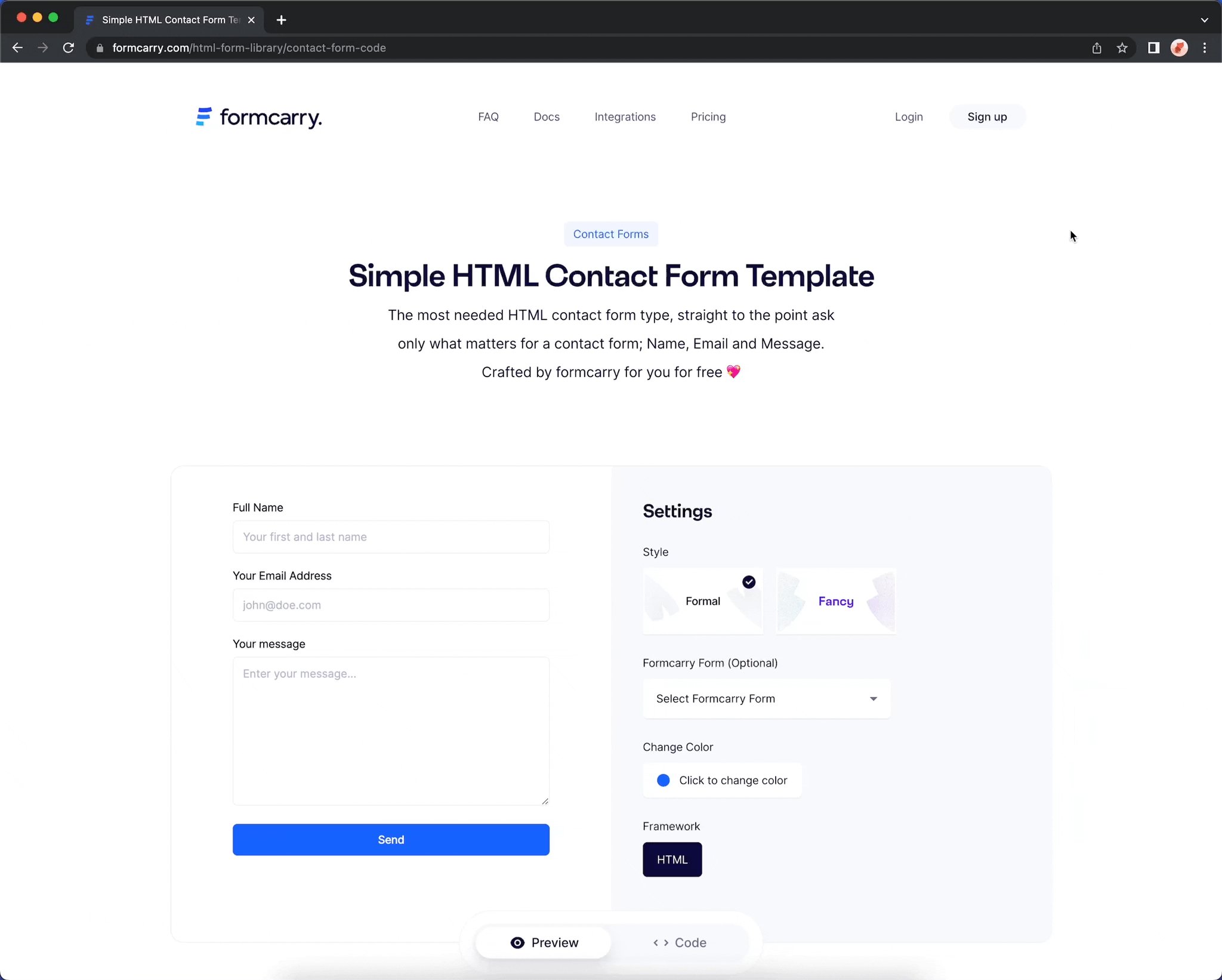
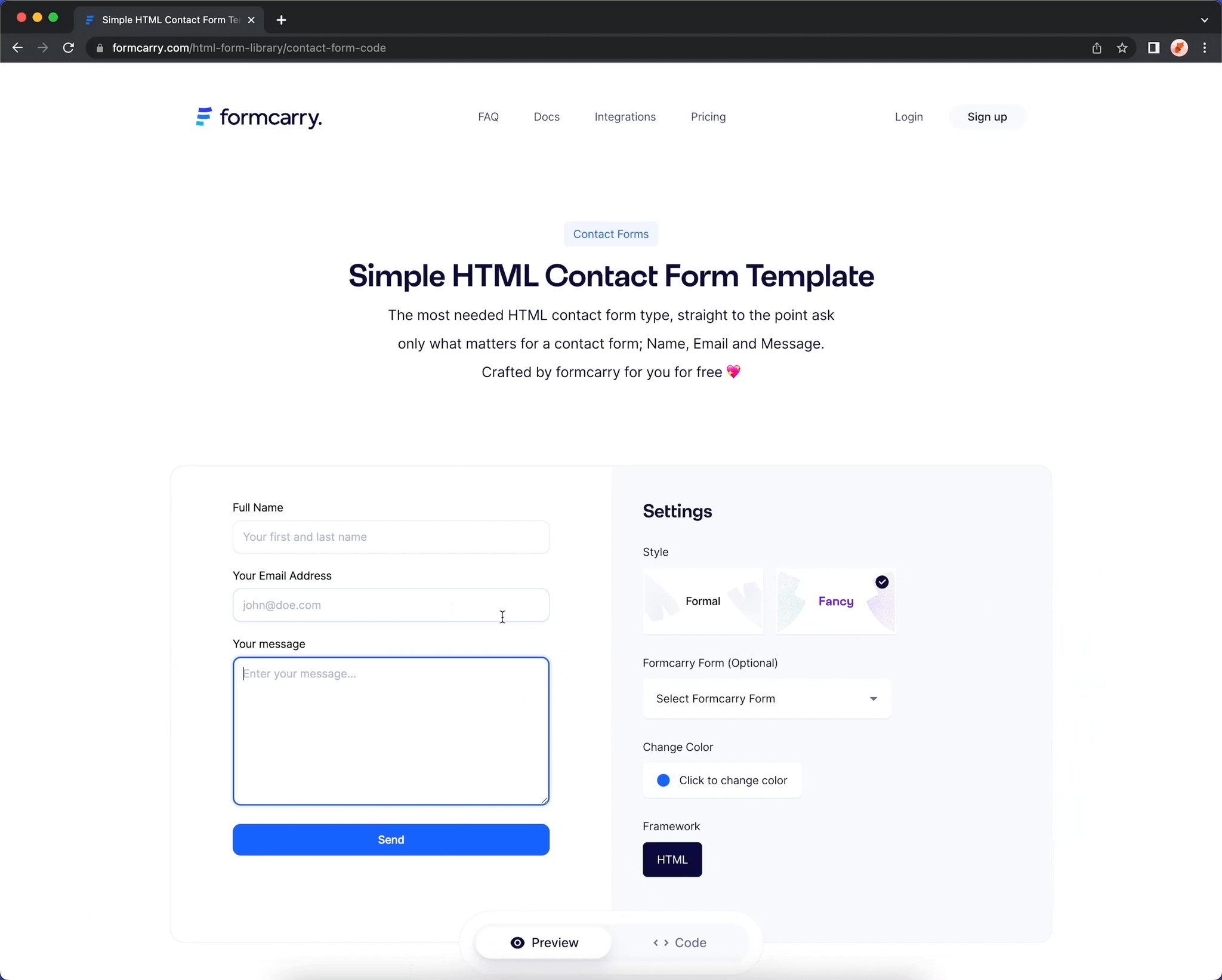
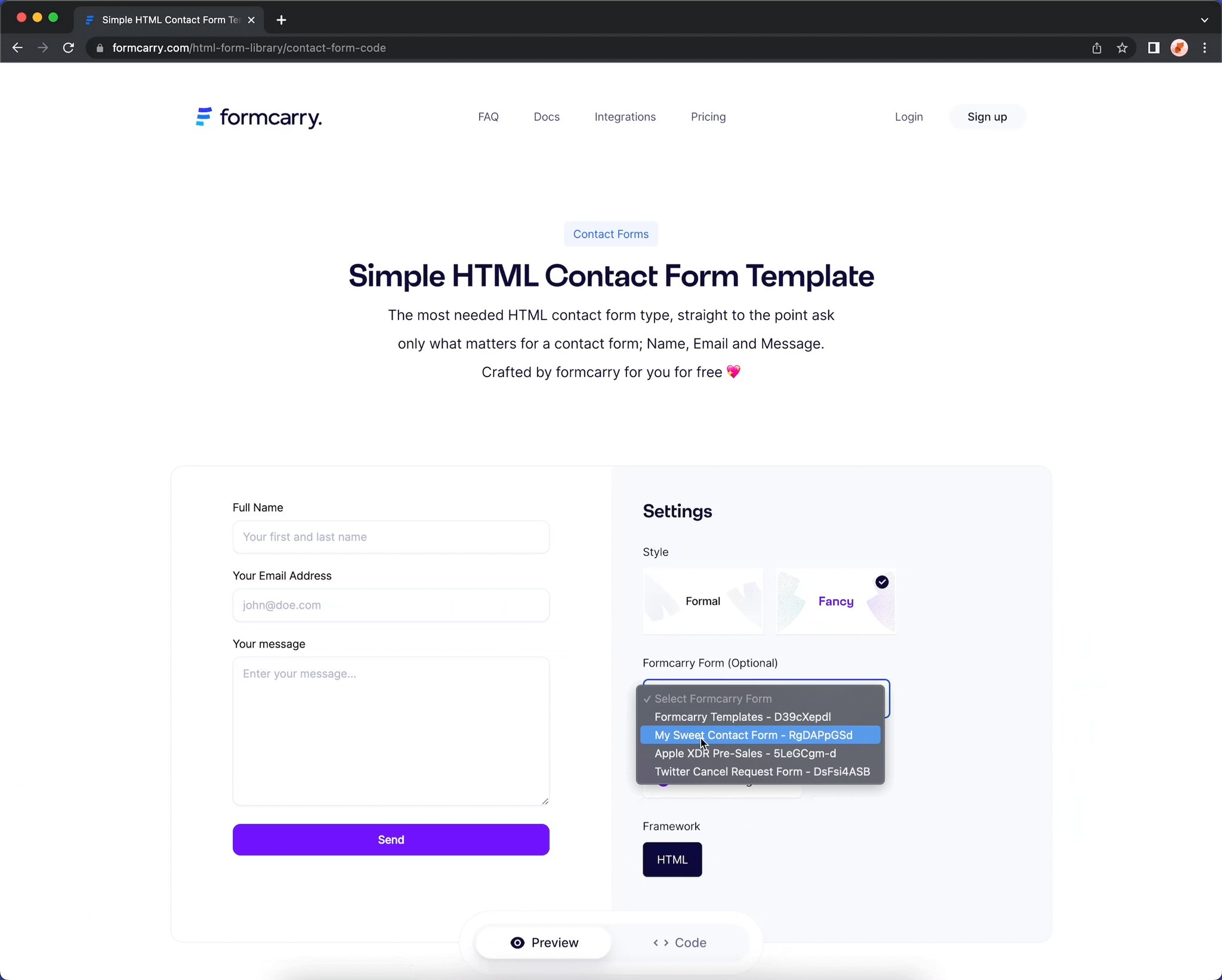
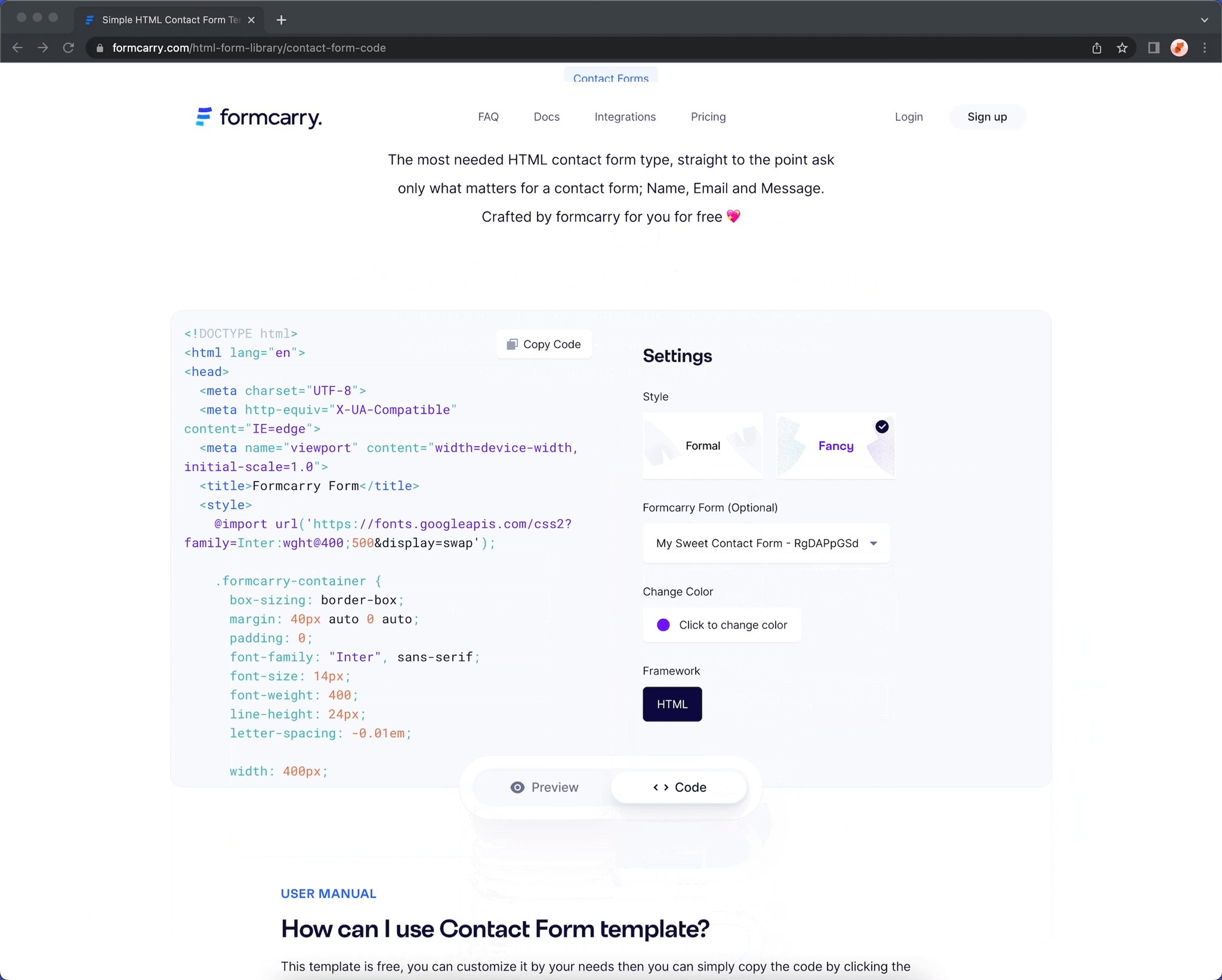
Check out our free contact form generator if you don’t have any written HTML form yet, by using this free tool you can customize and create a working contact form that works with formcarry without any further configuration

Installation
Use our CDN to get started quickly
Put this code right before the
</body> tag in your pagehtml<script src="https://carrier.formcarry.com/js/v1.js"></script>
Now let's say we have an form like this:
html<form> <label for="name">Name</label> <input type="text" id="name"/> <label for="surname">Surname</label> <input type="text" id="surname"/> <label for="email">Email</label> <input type="email" id="email"/> <label for="message">Your Message</label> <textarea id="message"></textarea> <button type="submit">Send</button> </form>
We need an unique identifier for our form tag, we can give an ID for that purpose:
html<form id="my-sweet-form"> ...
Now also we need to define name attribute for our input elements, with that formcarry can use this name to save them.
html<form id="my-sweet-form"> <label for="name">Name</label> <input type="text" id="name" name="name" /> <label for="surname">Surname</label> <input type="text" id="surname" name="surname" /> <label for="email">Email</label> <input type="email" id="email" name="email" /> <label for="message">Your Message</label> <textarea id="message" name="message"></textarea> <button type="submit">Send</button> </form>
Now we can initialize formcarry.js, put this code after the script we've added in the beginning.
javascript<script src="https://carrier.formcarry.com/js/v1.js"></script> <script> formcarry({ // replace this "you-form-id-in-formcarry" with your form id that you can get it from the dashboard. form: "your-form-id-in-formcarry", // id or class name of the form element, only form element allowed // works with css selectors // # <= for id // . <= for class element: "#my-sweet-form", // Success callback, you can show alert messages // or redirect the user in this function onSuccess: function(response){ alert(response) }, // Error callback, a good place to show errors 🗿 onError: function(error){ alert(error) } }); </script>
Good job 🍬 that's it!
Things to keep in mind 🧠
You should replace the your-form-id-in-formcarry with the ID you can get from the dash, inside your form's configure tab
You need to add type="submit" to your submit button, otherwise formcarry can't detect the submit event.
Advanced Configuration
Well yes, now we have a working form but we assume it's not enough for you? right, let us guide you along the way 🧙♀️
Redirecting the user to another page after a successful submit
Easy peasy! formcarry.js has a success callback, we can use this to achieve that! For the redirection, we are going to use Window API, specifically
window.location.hrefjavascript<script> formcarry({ form: "your-form-id-in-formcarry", element: "#my-sweet-form", // Success callback, you can show alert messages // or redirect the user in this function onSuccess: function(response){ // redirect the user to your thank you page after a successful form submit. // replace the URL with your thank you page, // Don't forget to add http:// or https:// before the URL. window.location.href = "https://my-thank.you/page"; }, // Error callback, a good place to show errors 🗿 onError: function(error){ alert(error) } }); </script>
That's it 🍬
Uploading Files
First add
enctype="multipart/form-data" to your <form> elementjavascript<form enctype="multipart/form-data"> ...
Then add a file input
javascript<form enctype="multipart/form-data"> ... <input type="file" name="picture" /> ...
That's it 🍬
