Survey Forms
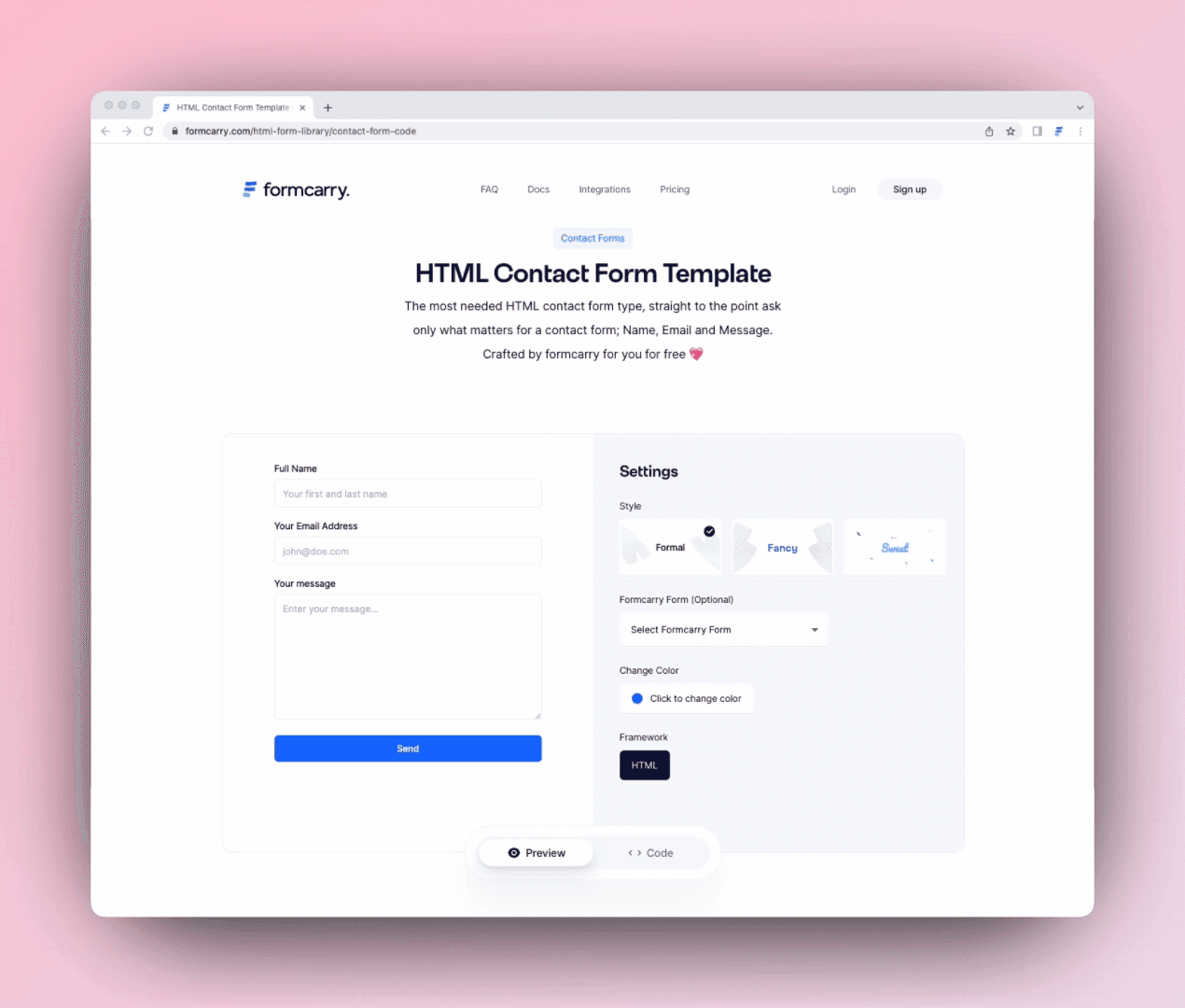
Free Survey Form Generator
Customize and create your HTML survey form code, Learn your customer satisfaction with this survey form template. Crafted by formcarry for you for free 💖
Copy Code
<section class="formcarry-container">
<form action="#" method="POST" enctype="multipart/form-data">
<div class="formcarry-block">
<label for="fc-generated-1-name">Full Name</label>
<input type="text" name="name" id="fc-generated-1-name" placeholder="Your first and last name" />
</div>
<div class="formcarry-block">
<label for="fc-generated-1-email">Your Email Address</label>
<input type="email" name="email" id="fc-generated-1-email" placeholder="john@doe.com" />
</div>
<div class="formcarry-block">
<label for="fc-generated-1-telephone">Your Phone Number</label>
<input type="tel" name="telephone" id="fc-generated-1-telephone" placeholder="### ### ####" />
</div>
<div class="formcarry-block">
<label for="fc-generated-1-people">Are you satisfied with the service provided?</label>
<select name="people" id="fc-generated-1-people">
<option value="" selected disabled>Please select..</option>
<option value="Strongly Agree">Strongly Agree</option>
<option value="Agree">Agree</option>
<option value="Neutral">Neutral</option>
<option value="Disagree">Disagree</option>
<option value="Strongly Disagree">Strongly Disagree</option>
</select>
</div>
<div class="formcarry-block">
<label for="fc-generated-1-additionalFeedback">Additional comments</label>
<textarea name="message" name="additionalFeedback" id="fc-generated-1-additionalFeedback" placeholder="Enter your message..."></textarea>
</div>
<div class="formcarry-block">
<button type="submit">Send</button>
</div>
</form>
</section>
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;500&display=swap');
.formcarry-container {
box-sizing: border-box;
margin: 40px auto 0 auto;
padding: 0;
font-family: "Inter", sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 24px;
letter-spacing: -0.01em;
width: 400px;
/* NORMAL */
--fc-border-color: #ECEFF9;
--fc-normal-text-color: #0E0B3D;
--fc-normal-placeholder-color: #B3B8D0;
/* PRIMARY COLOR | HSL FORMAT*/
--fc-primary-color-hue: 220;
--fc-error-color-hue: 356;
--fc-primary-hsl: var(--fc-primary-color-hue), 100%, 54%;
--fc-error-hsl: var(--fc-error-color-hue), 100%, 54%;
/* HOVER */
--fc-field-hover-bg-color: #F7F9FC;
--fc-border-hover-color: #DDE0EE;
--fc-field-hover-text-color: #B3B8D0;
--fc-border-active-color: #1463FF;
}
.formcarry-container * {
box-sizing: border-box;
}
.formcarry-container label {
display: block;
cursor: pointer;
}
.formcarry-container .formcarry-block:not(:first-child) {
margin-top: 16px;
}
/*=============================================
= Fields =
=============================================*/
.formcarry-container input,
.formcarry-container textarea,
.formcarry-container select {
margin-top: 4px;
width: 100%;
height: 42px;
border: 1px solid var(--fc-border-color);
color: var(--fc-normal-text-color);
border-radius: 6px;
padding: 8px 12px;
font-family: "Inter", sans-serif;
font-size:14px;
transition: 125ms background, 125ms color, 125ms box-shadow;
}
.formcarry-container textarea{
min-height: 188px;
max-width: 100%;
padding-top: 12px;
}
.formcarry-container input::placeholder,
.formcarry-container textarea::placeholder,
.formcarry-container select::placeholder {
color: var(--fc-normal-placeholder-color);
}
.formcarry-container input:hover,
.formcarry-container textarea:hover,
.formcarry-container select:hover {
border-color: var(--fc-border-hover-color);
background-color: var(--fc-field-hover-bg-color);
}
.formcarry-container input:hover::placeholder,
.formcarry-container textarea:hover::placeholder,
.formcarry-container select:hover::placeholder {
color: var(--fc-field-hover-text-color);
}
.formcarry-container input:focus,
.formcarry-container textarea:focus,
.formcarry-container select:focus {
background-color: #fff;
border-color: hsl(var(--fc-primary-hsl));
box-shadow: hsla(var(--fc-primary-hsl), 8%) 0px 0px 0px 3px;
outline: none;
}
.formcarry-container select {
background-image: url("data:image/svg+xml,%3Csvg width='24' height='24' viewBox='0 0 24 24' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M11.9997 14.5001L8.46387 10.9642L9.64303 9.78589L11.9997 12.1434L14.3564 9.78589L15.5355 10.9642L11.9997 14.5001Z' fill='%236C6F93'/%3E%3C/svg%3E%0A");
/* background-position: calc(100% - 20px) calc(1em + 4px), calc(100% - 15px) calc(1em + 4px); */
background-size: 24px 24px;
background-position: 98%;
background-repeat: no-repeat;
appearance: none;
-webkit-appearance: none;
}
.formcarry-container button {
font-family: "Inter", sans-serif;
font-weight: 500;
font-size: 14px;
letter-spacing: -0.02em;
height: 42px;
line-height: 40px;
width: 100%;
border-radius: 6px;
box-sizing: border-box;
border: 1px solid hsla(var(--fc-primary-hsl));
background-color: hsla(var(--fc-primary-hsl));
color: #fff;
cursor: pointer;
}
.formcarry-container button {
font-family: "Inter", sans-serif;
font-weight: 500;
font-size: 14px;
letter-spacing: -0.02em;
height: 40px;
line-height: 24px;
width: 100%;
border: 0;
border-radius: 6px;
box-sizing: border-box;
background-color: hsla(var(--fc-primary-hsl));
color: #fff;
cursor: pointer;
box-shadow: 0 0 0 0 transparent;
transition: 125ms all;
}
.formcarry-container button:hover {
background: linear-gradient(0deg, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.1)), hsla(var(--fc-primary-hsl));
}
.formcarry-container button:focus {
background: linear-gradient(0deg, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), hsla(var(--fc-primary-hsl));
border-inline: 1px solid inline rgba(255, 255, 255, 0.6);
box-shadow: 0px 0px 0px 3px rgba(var(--fc-primary-hsl), 12%);
}
.formcarry-container button:active {
background: linear-gradient(0deg, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), hsla(var(--fc-primary-hsl));
}
.formcarry-container button:disabled {
background-color: hsla(var(--fc-primary-hsl), 40%);
cursor: not-allowed;
}
.formcarry-container input:focus:required:invalid,
.formcarry-container input:focus:invalid,
.formcarry-container select:focus:required:invalid,
.formcarry-container select:focus:invalid
{
color: hsl(var(--fc-error-hsl));
border-color: hsl(var(--fc-error-hsl));
box-shadow: 0px 0px 0px 3px hsla(var(--fc-error-hsl), 12%);
}
/*===== End of Fields ======*/
</style>Settings
Style
Formcarry Form (Optional)
Seems like you haven't logged in Login
Get Started
Change Color
Click to change color
Framework
HTML
Preview
Code
How to collect form messages from
Survey Form template?
By default HTML Forms are static, you can't collect messages unless you add backend code. You can add the logic by yourself, or use our service Formcarry - Form API for Survey Form to make it work in 2 minutes. This Survey Form Template Code has been developed by formcarry for free.
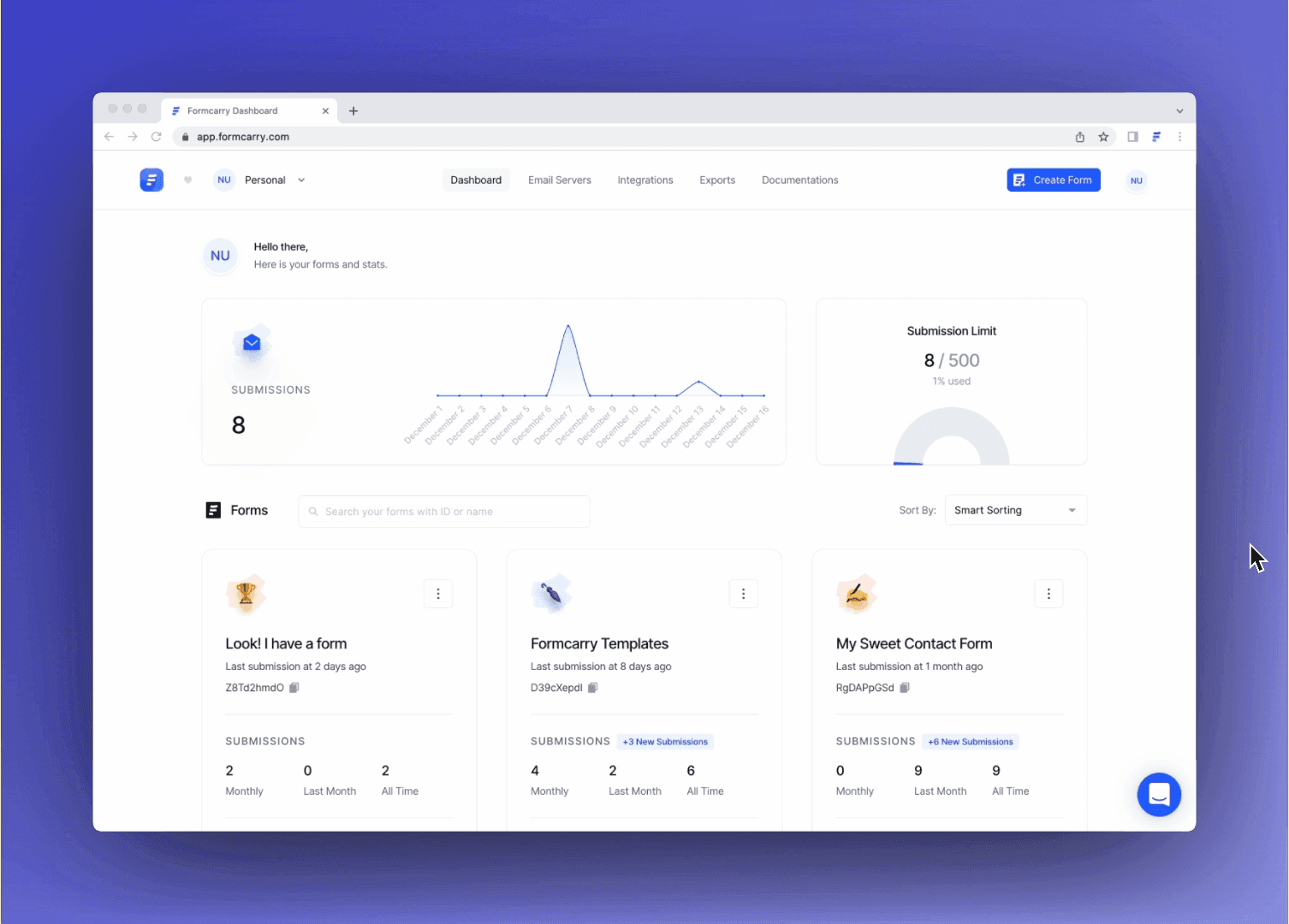
1
Sign up to formcarry then create your first form backend

You can follow the steps like in the video above 👆
2
Configure your HTML form template and copy the code

By doing that you will get a fully working form that you can collect messages and get emails.
3
Paste your code inside your project.

If you are in rush and want to quickly test it, consider using CodeSandbox to quickly test the code.
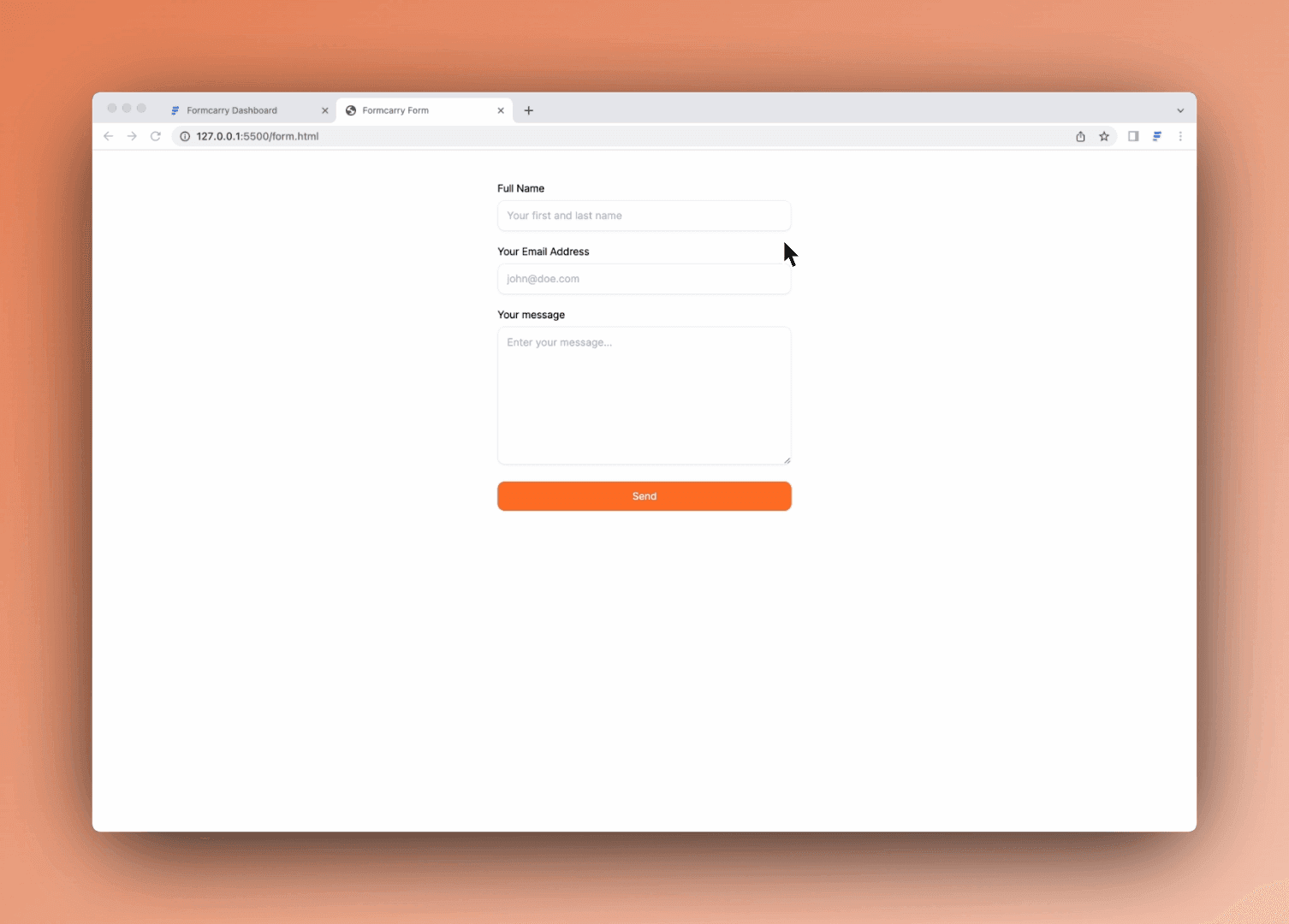
4
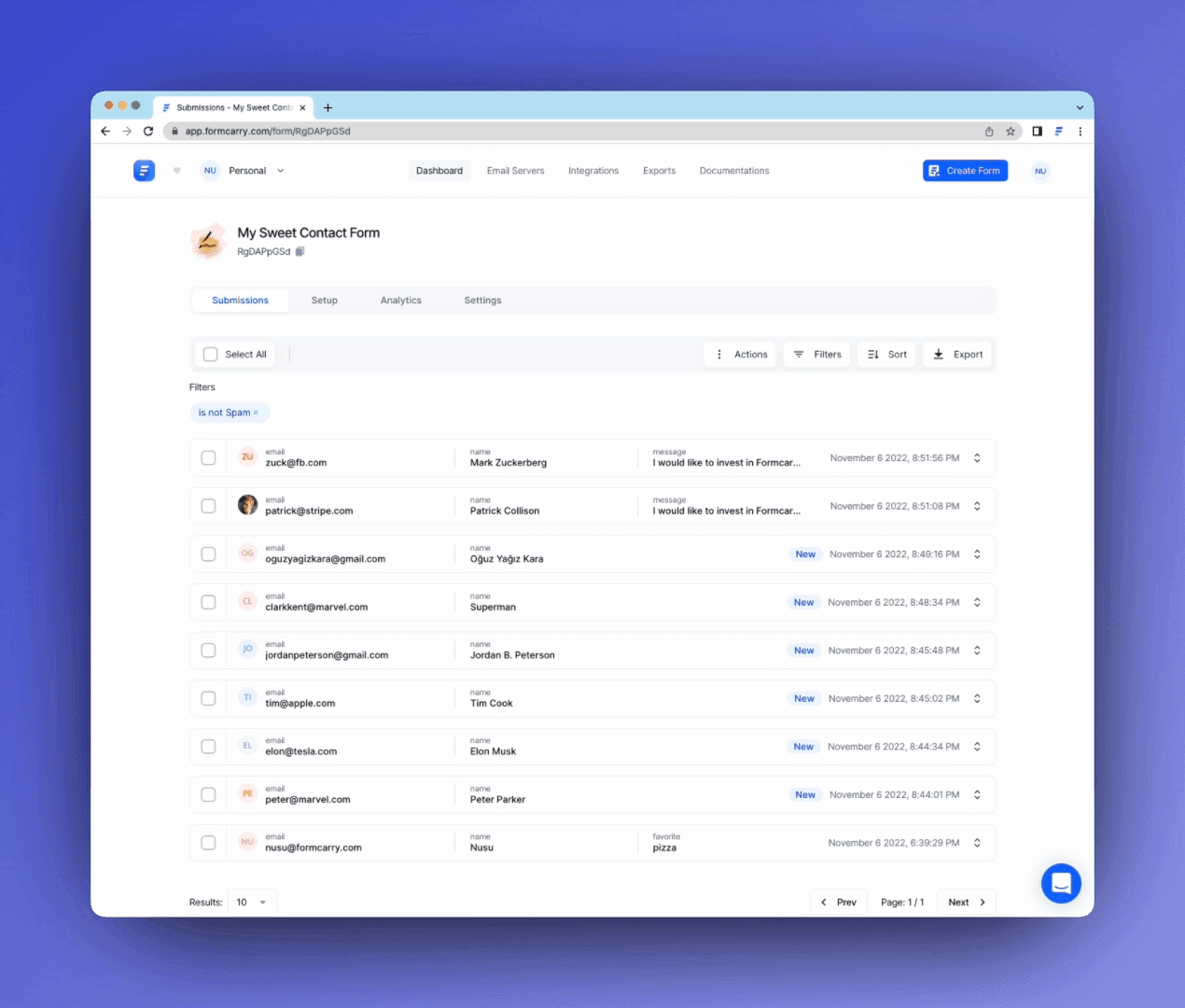
Collect submissions ✨
The code you got is completely working, if you submit your form you'll get your messages into the formcarry dashboard.

Integrations
Integrate your form submissions
User Manual
What is Survey Form?
A survey form is a type of web-based form that is used to gather information from a group of people. Surveys are often used to gather feedback, opinions, or insights from a targeted group of individuals, and can be used to gather data on a wide range of topics. Survey forms typically include a series of questions or prompts that the user is asked to respond to, along with multiple choice, rating, or open-ended fields for the user to provide their answers. Survey forms may also include logic or branching questions, which show or hide additional questions based on the user's responses. Survey forms can be distributed online or in person, and are often used by businesses, researchers, and other organizations to gather data and insights from their customers or other stakeholders. Are you in need of a survey form for your website or business, but don't have the time or technical expertise to create one from scratch? Formcarry can help! Our platform offers a simple solution for generating customizable HTML code for a survey form template. Our survey form template includes a range of essential fields, including full name, email address, and phone number, as well as a field for collecting feedback on the service provided and an area for additional comments. But Formcarry doesn't just stop there - we also offer a variety of advanced features to ensure that your survey form is as functional and reliable as possible. With Formcarry, you can enjoy spam protection, email notifications, and integrations with over 3,000 apps, making it easy to manage and analyze the results of your survey. Plus, our platform allows you to send auto response emails and accept file uploads, giving you the flexibility to tailor your survey form to your specific needs. Don't waste your time coding and debugging a survey form from scratch. With Formcarry, you can have a professional and reliable survey form up and running in no time. So why wait? Start using Formcarry today and gather valuable feedback from your customers or clients with ease.
When to use Survey Form?
There are many scenarios where a contact form can be useful for a website. Some common examples include: Collecting feedback or suggestions from visitors: A contact form can be used to gather feedback or suggestions from visitors, which can be helpful for improving your website or business. Requesting information or quotes: A contact form can be used to allow visitors to request information or quotes from you, rather than relying on phone calls or emails. Providing customer support: A contact form can be used as a way for customers to reach out to your business for support or assistance. Accepting job or internship applications: If your business is hiring, a contact form can be a convenient way for job seekers to submit their applications. Offering newsletters or other subscriptions: A contact form can be used to allow visitors to sign up for newsletters, alerts, or other types of subscriptions.
FORMCARRY BLOG
Useful to read
LET US EXPLAIN
Frequently Asked Questions
What is a survey form?
A survey form is a tool used to collect information or data from a specific group of people. Survey forms can be used for a variety of purposes, such as gathering feedback, conducting market research, or collecting data for academic research.
What types of questions can be included in a survey form?
There are many different types of questions that can be included in a survey form, such as multiple choice questions, open-ended questions, rating scales, and more. The specific types of questions included in a survey form will depend on the purpose of the survey and the information being collected.
Who can use a survey form?
Survey forms can be used by anyone who needs to collect information or data from a specific group of people. This could include businesses, researchers, educators, and more.
How is the data collected through a survey form analyzed?
The data collected through a survey form can be analyzed in a variety of ways, depending on the specific questions and responses included in the survey. Some common methods of analyzing survey data include calculating averages, creating graphs and charts, and conducting statistical analyses.
Can I upload files to formcarry?
Absolutely! Check out our File upload form tutorial.
I want to get email notifications each time my form gets a new message, is it possible?
Yes! you can even use your own HTML email template ✌️🤓

Does formcarry blocks spam?
We're the biggest enemies of spam, formcarry is so powerful that it detects 99.8% of spam submissions! We also support Google ReCaptcha integration which will block bot attacks.
BUSINESS, BUSINESS
Why Formcarry?
Formcarry blocks spam by default
90% of the messages you get from a form is going to be spam, if you don’t have a solution to detect spam you’ll quickly train your stimuli to not give enough attention to submissions, that might cause you to miss important messages and in time you’ll feel bored of it, Formcarry detects 99% of the spam submissions by default without any configuration.
Formcarry is secure
Recent laws on Data Security puts a real pressure on businesses to avoid data breaches, our only job is form messages so we take this matter really serious.
Formcarry is always online
Most of the forms just got broken by themselves and nobody’s noticing it, your email server might stop working, or emails you got can be land on the spam folder or simply your code gets broken over time. If you use formcarry, we’ll handle everything about these scenarious so you don’t have to worry.
Formcarry is integrated with 3000+ apps
Formcarry can be instantly integrated through +3000 apps by using Zapier, you can quickly setup marketing flows that will help your business.
Formcarry saves time and headache
Formcarry dashboard is made only for showing form data, it has detailed filtering and sorting mechanisms to help you analyze and export your data.
Formcarry dashboard is the best
Formcarry dashboard is made only for showing form data, it has detailed filtering and sorting mechanisms to help you analyze and export your data.




LET'S GET STARTED!
Hassle Free Forms
Create your form endpoint and start collecting submissions
for your HTML forms, it only takes 2 minutes to setup your form



Built with ❤ love.
Product
Form Generator
formcarry. all rights reserved